为你的博客换上新年皮肤,NexT 主题个性化样式详解
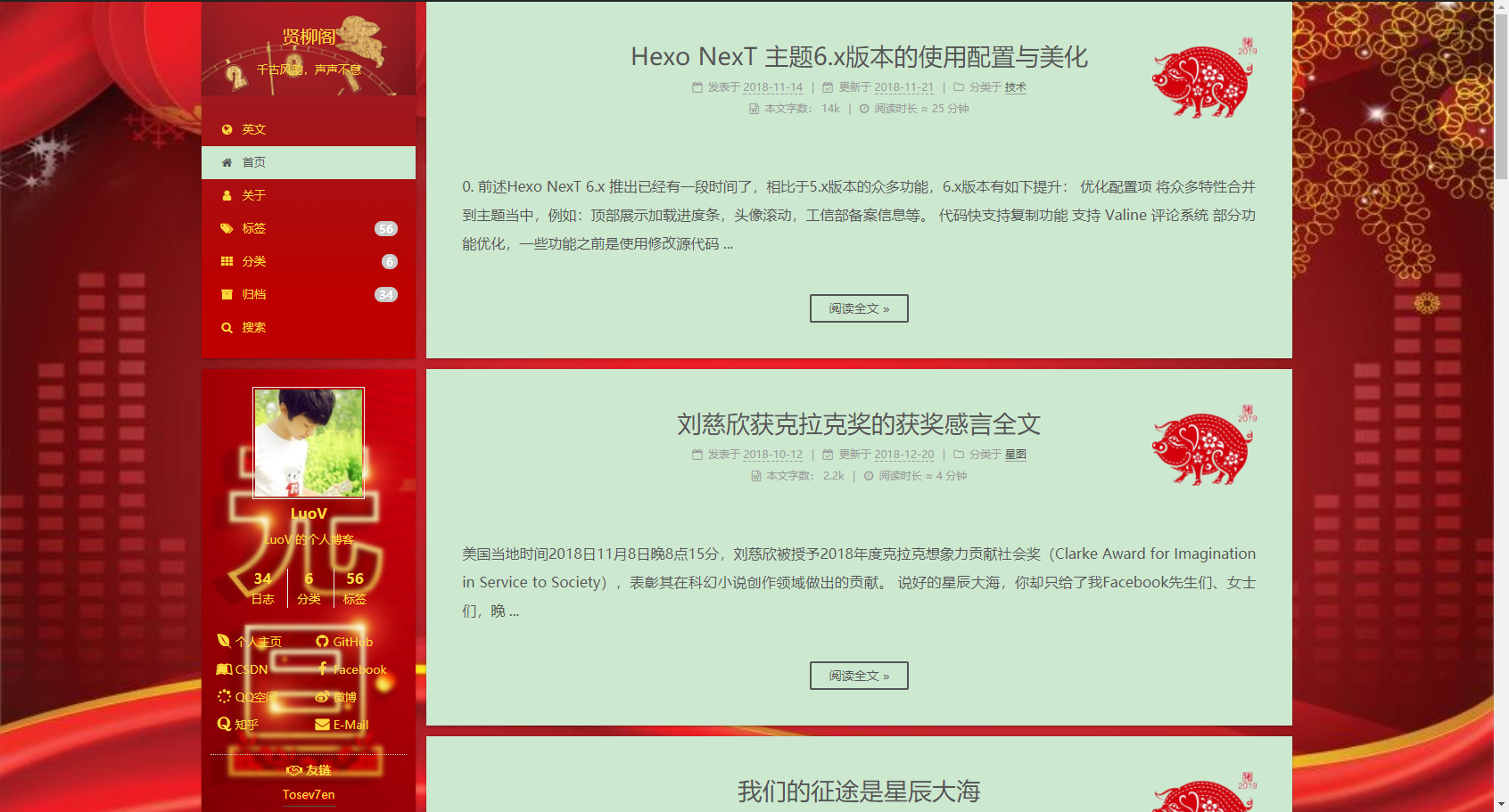
效果展示

解决方案
- 找到
\themes\next6\source\css\_custom\下面的custom.styl文件 - 打开,如果有旧的代码就注释掉。在其后添加:
- 全局背景
1
2
3
4
5
6
7
8body {
background:url("https://s1.ax1x.com/2018/12/20/FrwSoR.jpg");//大红背景的元旦图片
background-repeat: no-repeat;//不重复
background-position: center;//居中
background-size: cover;//填充
background-attachment:fixed;//不随页面滚动
// background-position:0% 0%;
} - 题头样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//改掉题头背景
.site-meta {
background:url("https://s1.ax1x.com/2018/12/20/FrBwsU.jpg");//小猪奔跑时钟
background-repeat: no-repeat;//不重复
background-size: cover;//填充
// background: #8cc302;
// background: linear-gradient(0deg, #8cc302 0%, #fdf52d 12%, #c12424 100%);
}
//主标题颜色
.brand{
color: #fbda41
}
//副标题颜色
.site-subtitle{
color: #fbda41
}
.header-inner{
background: #bc0100;
background: linear-gradient(0deg, #bc0100 20%, #9b1d22 80%);
} - 侧边栏与文字的颜色
1
2
3
4
5
6.menu-item a{
color: #fbda41
}
.menu-item-active a{
color: #555555
} - 页脚文字
1
2
3.footer,.footer a,.footer .with-love{
color: #31ff00
} - 文章样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//文章标题右侧增加图片
article .post-header{
background:url(https://s1.ax1x.com/2018/12/20/FrDJmD.png);//猪 2019 透明
background-repeat: no-repeat;//不重复
background-position: right ; //居右
background-size: contain;//合适大小
// color:#ff0000;
}
//文章版权处右侧增加图片
article .post-copyright{
background:url(https://s1.ax1x.com/2018/12/20/FrD60g.png);//瑾贺新年 透明
background-repeat: no-repeat;//不重复
background-position: right bottom ; //居右下
background-size: contain;//auto按图片比例缩放
} - 文章内页左边栏样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29//左边栏概览
.sidebar-inner {
//background:url(https://s1.ax1x.com/2018/12/20/FrBGIs.jpg);//元旦 大红背景
background:url(https://s1.ax1x.com/2018/12/20/FrD1l6.jpg);//元旦 大红背景 模糊
background-repeat: no-repeat;//不重复
background-position: center ; //居右下
background-size: cover;//auto按图片比例缩放
color: #fbda41;
}
.sidebar-inner .site-overview-wrap .site-overview,.sidebar-inner .site-overview-wrap .site-overview .site-author-name,.sidebar a,.sidebar span.exturl,.site-state-item-name,.site-description{
color: #fbda41;
}
//文章内页左边栏
.sidebar-nav .sidebar-nav-active{
color: #fcc307;
border-bottom-color: #fcc307;
}
.sidebar-nav li{
color: #fbda41;
border-bottom-color: #fbda41;
}
.links-of-blogroll-list{
text-shadow: red 0 1px 0;//给links部分添加文字阴影
}
.post-toc ol a{
color: #fbda41;
} - 使用命令编译并查看效果。推送网站。
- 全局背景
一点感想
其实修改前端样式还是比较简单的。主要需要文字颜色与对应页面背景的配合。这个修改都大同小异。开着浏览器用开发者工具看 div,要改哪里点哪里 (〃’▽’〃)。
自用代码已经放到我的 github上了。
最后,祝大家新年快乐~~~